Let’s face it, having the fastest website on the planet is everyones dream. There are many hosting services and options available with each service so finding the best combination can be a bit of a crap shoot. Now, Google, in their webmaster tools, has put together information for webmasters on how Google sees site performance and offers suggestions as to how to reduce a sites load time. Take a look at Google’s post in their webmaster blog “How fast is your site“.
Webmasters (administrators) can now login to Google Webmaster Tools to review their site(s) and click on the Labs section to see the pages on the site that could benefit from performance improvements.

Google Webmaster Performance tab
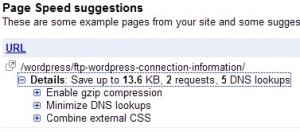
Suggestions
By analyzing the suggestions from Google you can make site / server configuration changes and see the improvements over time. If you can’t wait to see if the changes you are making improve the load time then Google also offers the Page Speed tool – a plugin for Firefox – working in conjunction with Firebug. When installed, Page Speed, shows up as an extra tab in the Firebug panel where you can set it to automatically analyze performance of each of your sites pages on load. If you prefer to analyze pages individually you can also cilck the “Analyze Performance” button on the Page Speed tab.
In the tab there is also a “Show Resources” button to show you each element of your webpage, how long it takes to retrieve, type, domain, File Size and transfer size. So you can easily identify the slow loading culprits and take the suggested action. Typically suggestions can be as simple as compressing images a little more (without losing quality – try Picnik.com), or perhaps serving some highly used images (like link sharing gifs) from the website domain rather than loading from the linked site domain.

Google Webmaster Tools Suggestions
Google also rates your page/site configuration giving an indication of the perceived severity of the configuration issue(s) and how you might improve them. Other suggestions include configuring your website for caching of images and other static files and moving .css and .js to optimal places within the site’s code.
I find these tools useful and for a site like mine I can work on fine tuning configuration occasionally and having another tool to use helps me identify the best optimizations.
In Summary
Most of the information the Page Speed tool offers is the same as Yahoo’s YSlow plugin. The Google website performance tips captured with the Page Speed plugin along with information highlighted in Google webmaster tools will definitely go a long way to help webmasters improve their site load times.
Have you used these tools? How did the suggestions work for your site / situation? Leave a comment below.
Note: Yahoo’s Yslow is available here
[ad#Google Adsense 468×60]
0 Comments